プログラミング初心者の方に朗報です。
「このプログラム、本当に動くのかな?」という不安を解消してくれる、とても便利なツール「Visual Studio Code(VSCode)」についてお話しします。
VSCodeってどんなもの?
VSCodeは、Microsoftが開発した無料のコードエディタです。実は、世界中の多くのプログラマーが日常的に使用している、とても信頼性の高いツールなんです。
VSCodeが選ばれる理由
1. どんなプログラミング言語でも使える!
- – Pythonのコードも
- – JavaScriptのコードも
- – HTMLやCSSも
- – その他、ほぼすべてのプログラミング言語に対応
2. コードの動作確認が超カンタン
- – 書いたコードをその場で実行できる
- – 結果がすぐに確認できる
- – エラーがあれば、どこが間違っているか教えてくれる
3. 初心者にやさしい機能が満載
- – コードを見やすく色分けしてくれる
- – 入力補完機能で、コードの入力をサポート
- – エラーを未然に防ぐヒントを表示
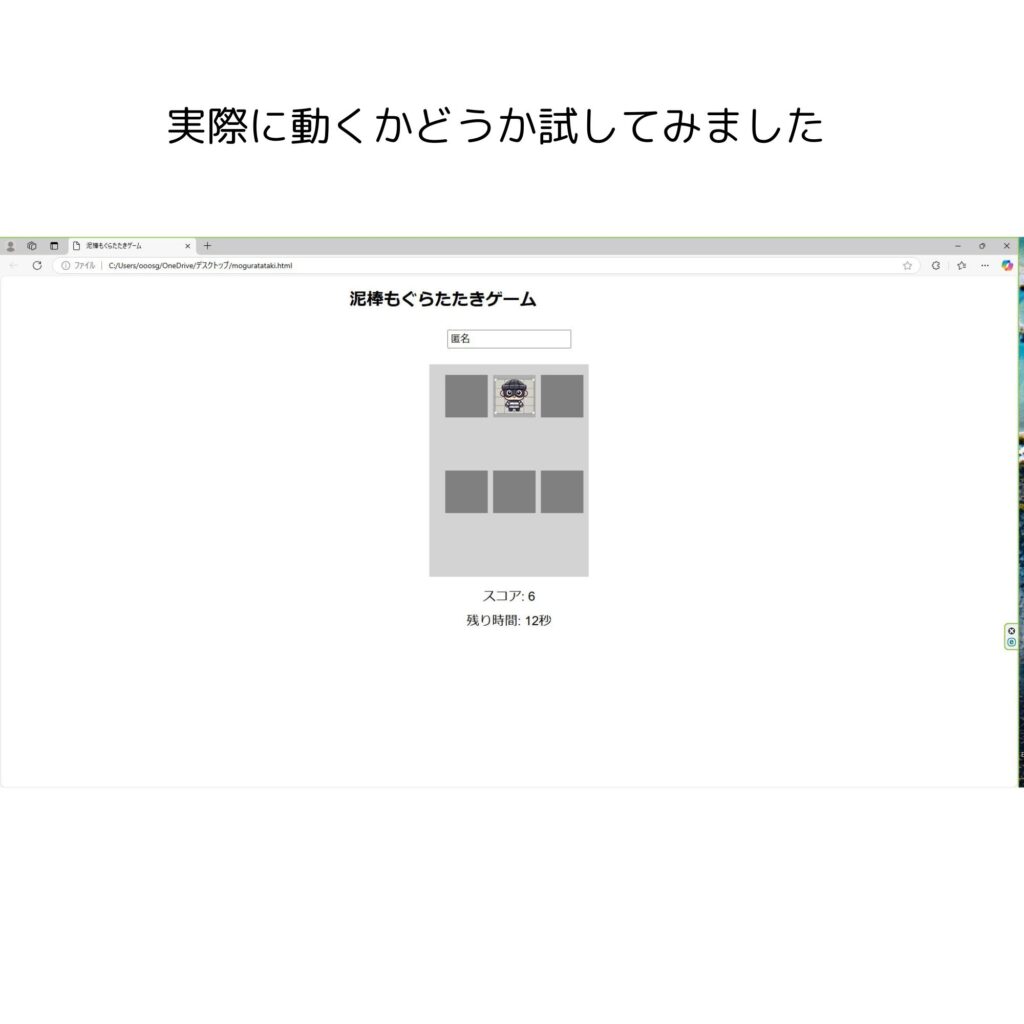
私の体験談:ChatGPTのゲームのコードを試すために使ってみた
ChatGPTなどのAIが提案してくれたコードを試してみたいとき、VSCodeは最適なツールです!
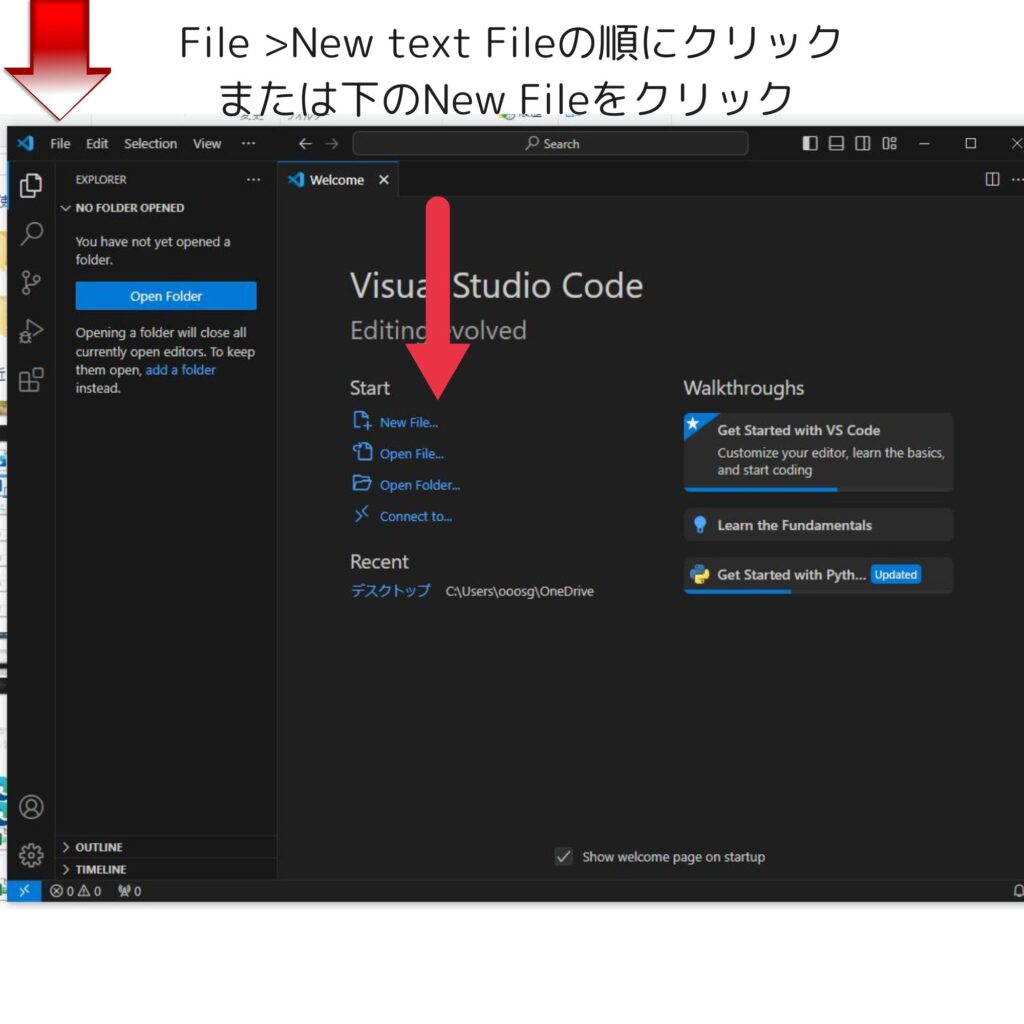
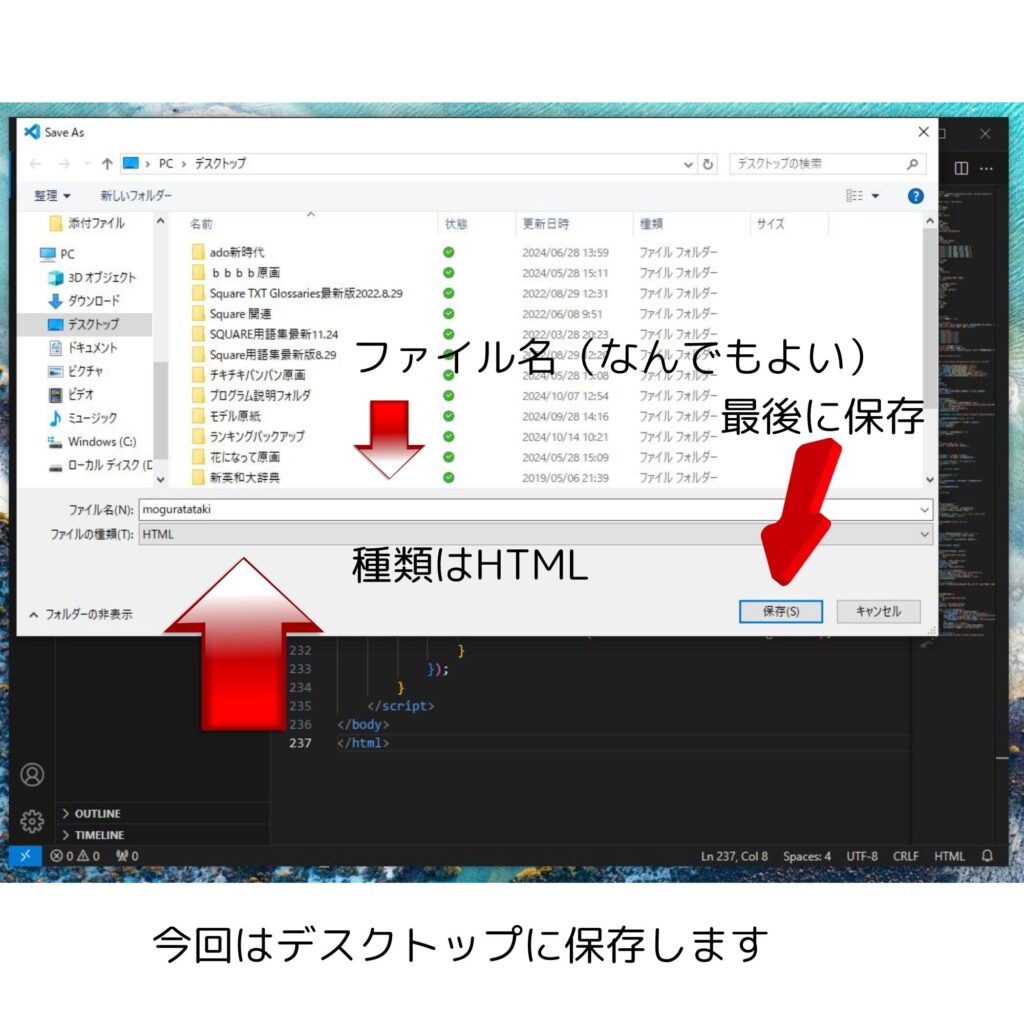
実際の使い方:3ステップで簡単スタート











初心者に特にうれしいポイント
– メニューや機能が整理されていて迷いにくい
– 必要な機能がすぐに見つかる
– 日本語で何が問題かを教えてくれる
– 修正方法のヒントも表示
– 必要な機能を後から追加できる
– 日本語化も簡単
こんな使い方もできます!
1. 学習用のコードの実験の場として
– プログラミングの勉強中に書いたコードの動作確認
– オンライン講座で学んだコードのお試し
2. AIが生成したコードのテスト環境として
– ChatGPTなどが提案したコードの動作確認
– コードの修正や改善を試してみる
アプリの日本語化


「Configure Display Language」が出てきたらそれをクリックします。
【日本語】を選択

「Restart Visual Studio Code to switch to 日本語?(再起動して表示言語を日本語に切り替えますか?)」と表示されるので、「Restart」をクリックします。
再起動が完了すると表示が日本語に変更されます。
まとめ
VSCodeは、「プログラムを書いて実行する」という作業を、驚くほど簡単にしてくれるツールです。
特に、AIが提案したコードを試してみたい方や、プログラミング学習を始めたばかりの方にとって、心強い味方になってくれます。
はじめは「難しそう」と感じるかもしれませんが、基本的な使い方は本当にシンプル。ぜひ、あなたもVSCodeでプログラミングを試してみませんか?











コメント