ブログを初めて5か月、テーマは「Nisiki」という無料のテーマを使っていました。(10月20日よりもう一つのブログも
SWELLに変更しました。)
WordPressの有料テーマ「SWELL」を使えばどのような違いがあるのか、その過程を記録していきたいと思います。このガイドでは、SWELLを最大限に活用するための「必携プラグイン」と、「避けるべきプラグイン」を徹底的にご紹介します。
サーバーはコノハウイングを使っていて、ウイングパックで契約すると永久無料のドメインが二つ使用できます。ずっと一つを使用せずに置いたままでしたので、この際二つ目のブログを「SWELL」で作ってみました。それがこの「CS倶楽部」です。

今回思い切って人気の有料テーマ「SWELL」を購入してみました。

テーマによってクリック率に差があるのか、ベージビューはのびるのか、はたまた特に変化はないのか・・・
とはいえ、値段も安いものではないのでずいぶん迷いましたが、決断しました。
-
初期投資ゼロでプロフェッショナルなサイトを構築可能
-
初心者でも扱いやすい簡単カスタマイズ
-
コミュニティサポートで問題解決のヒントが得られる
-
定期的なアップデートとセキュリティパッチ
-
複数のテーマを試せる自由度の高さ
-
必要なプラグインが組み込まれた高速・多機能な設計
-
クリックだけでオシャレなデザインが完成
-
専門的なサポートと迅速な問題解決
-
全デバイス対応の完璧なレスポンシブデザイン
-
ECサイトなど特定用途に最適化された機能
-
高品質なコードと強固なセキュリティ
有料テーマを選択する際には、予算、サイトの目的、必要な機能、サポートレベルなどを考慮して、最適なテーマを選ぶことが重要です。また、テーマのレビュー、評価、アップデートの頻度、開発者の評判などを調査することも大切です。
推奨プラグインと非推奨・不要・注意すべきプラグインについて
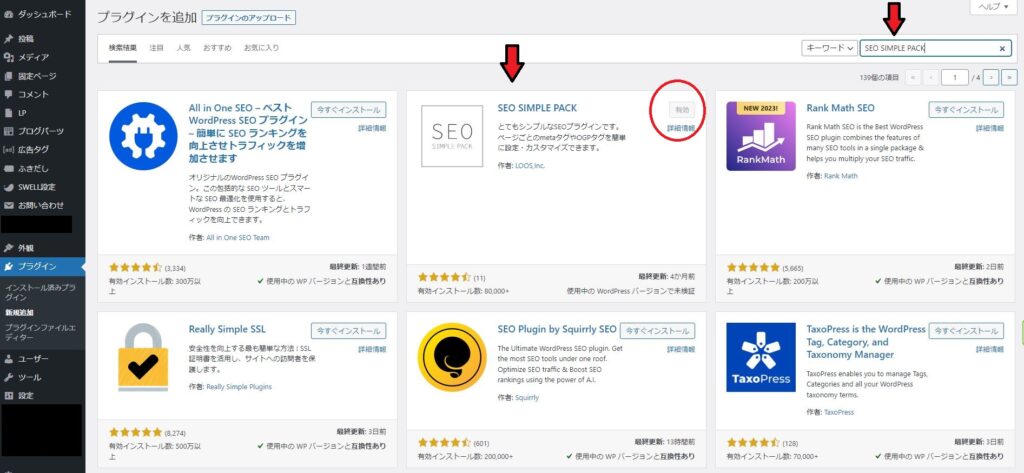
SWELLではほぼ必須なプラグイン SEO SIMPLE PACK
必要最低限な機能だけが搭載されているシンプルなSEOプラグインです。
SWELLと同じ開発者が作られていて、設定画面も全て日本語対応しています。
開発者が個人的にオススメなプラグイン Useful Blocks、Pochipp、WP Multibyte Patch、WP Revisions Control
非推奨なプラグイン Gutenberg、WooCommerce、Elementor、多機能なブロック拡張プラグイン
Async JavasScript、Autoptimize、目次生成プラグイン「Table of Contents Plus」や「RTOC」など。
画像遅延読み込みプラグイン 「Lazy Load」など。ふきだしプラグイン 「Speech bubble」など。
ということで、私は、必須のプラグインと、おすすめのプラグインのみをインストールしました。
プラグインのインストールの方法

上記のプラグインはすべて同じ方法でインストール、有効化できます。
今回ご紹介した「必携プラグイン」と「避けるべきプラグイン」を活用して、あなた自身のブログがどのように変化するか試してみてください。初心者ブロガーにとって、このガイドがあなたのブログ作成に役立つことを願っています。
Customizer Export/Import」でデータをインポートする【デモサイトの着替え】


デモデータを自分のサイトにインポートするには、「Customizer Export/Import」というプラグインを使用します。
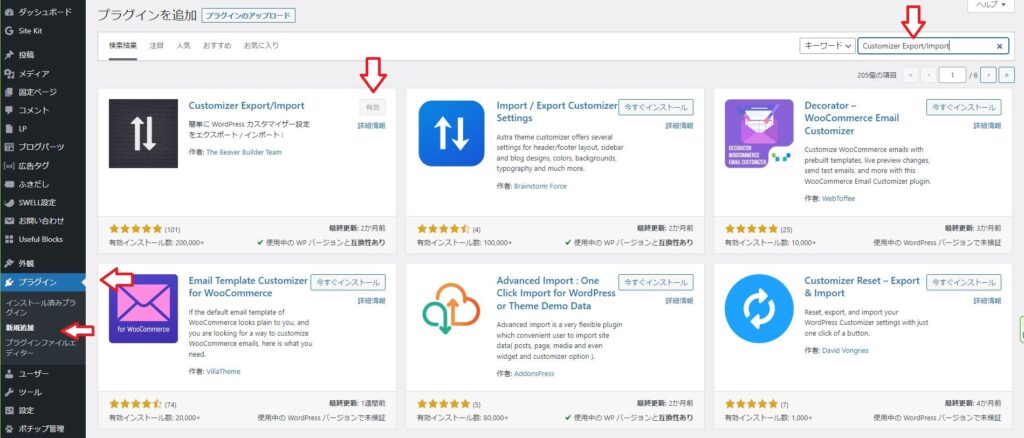
プラグイン>新規追加>の順にクリック>キーワードに「Customizer Export/Import」と入力。
左上の出てきたアプリの「今すぐインストール」をクリック、その後「有効化」を忘れないでください。
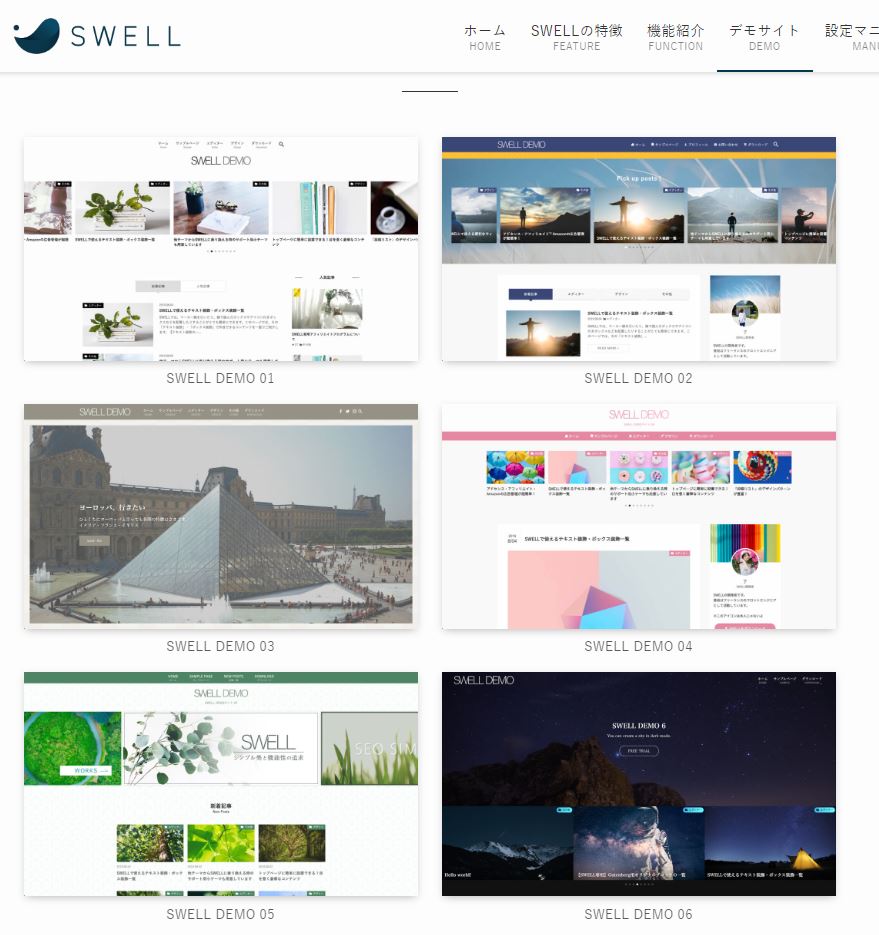
デモサイトの着せ替え方法【デモサイトからお気に入りのデザインを選択する】


上記の6種類の中から選択する! 私は「05」がよかったのですが、詳しく見てみると企業のホームページようなデザインになっていたので、「01」にしました。
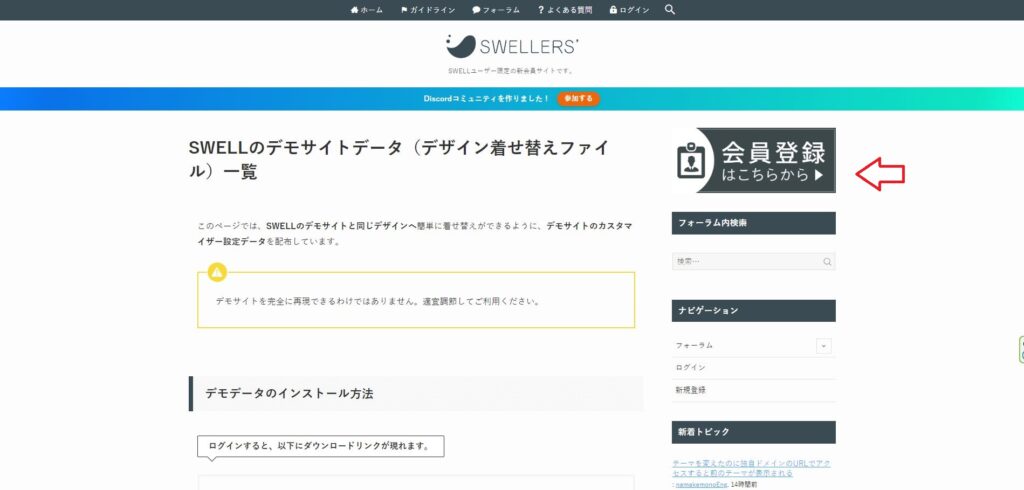
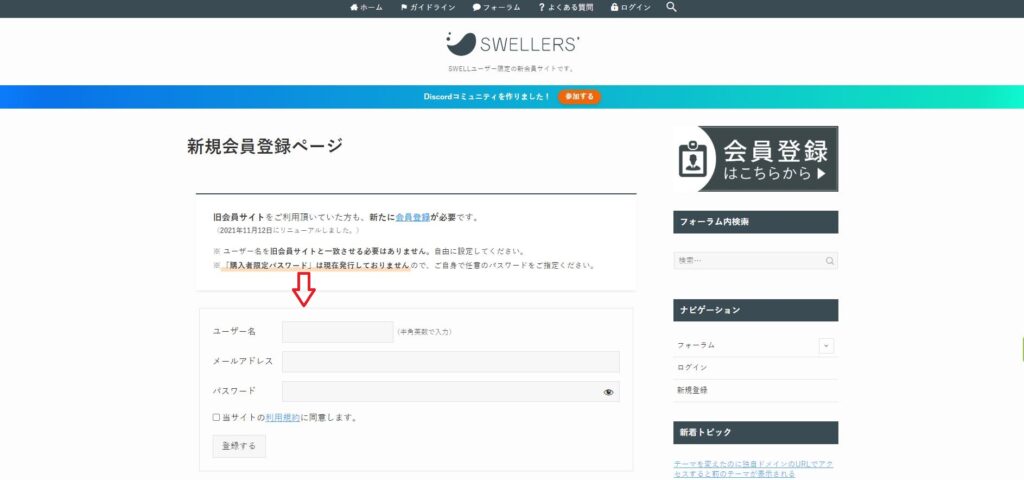
フォーラムから新規会員登録登録をして認証されましょう


ユーザー名>メールアドレス>パスワード>の順に入力して「登録する」ボタンをクリック。
登録したメールにSWELLのユーザー認証用URLが届きますので、ワンタイムURLへアクセスして認証を完了させてください。有効時間は5分です。
デモデータのインストール方法
ユーザー名とパスワードでログインすると、デザイン着せ替えのファイルがダウンロードできます。
SWELLユーザー限定の新会員サイトでできること!
- SWELLに関するご相談や不具合報告などを行っていただけるフォーラムの利用
- テーマ最新版や子テーマなど、SWELL製品のダウンロード
- ユーザー限定に公開しているクローズドなSWELLアフィリエイトへの申込み
同じデモサイトデータを使用していても配色のちがいで違ったデザインのページができあがります。
それも楽しみの一つですね。







コメント